We’ve said a lot in this space about what’s in store for players in case 2, but one thing that we’ve only touched on in passing each time it’s come up has been the My Little Investigations case creator, which is also in development in tandem with the second case. It’s still nowhere near ready for public consumption yet, but it’s nonetheless coming along quite well, so I thought I’d take a little while to show people what to expect from it.
Anyone who’s either worked on translating the first case, or who has just looked at the case XML file, will know that the format of the case file in its current form is a huge mess. That’s more or less by design – it was never intended to be human-readable – but it still throws up a huge hurdle for people wanting either to edit existing cases for translations, etc., or perhaps even to make their own cases. So, both to facilitate that – and to make my own job easier, too – we’re working on developing a much more user-friendly case creator, which will be able both to read and edit MLI case files and to create new case files from scratch.
NOTE: The user interface displayed in these pictures is still very much in development, so don’t take anything from this other than a very high-level impression of the design direction.
(Click pictures to see the full-size image.)
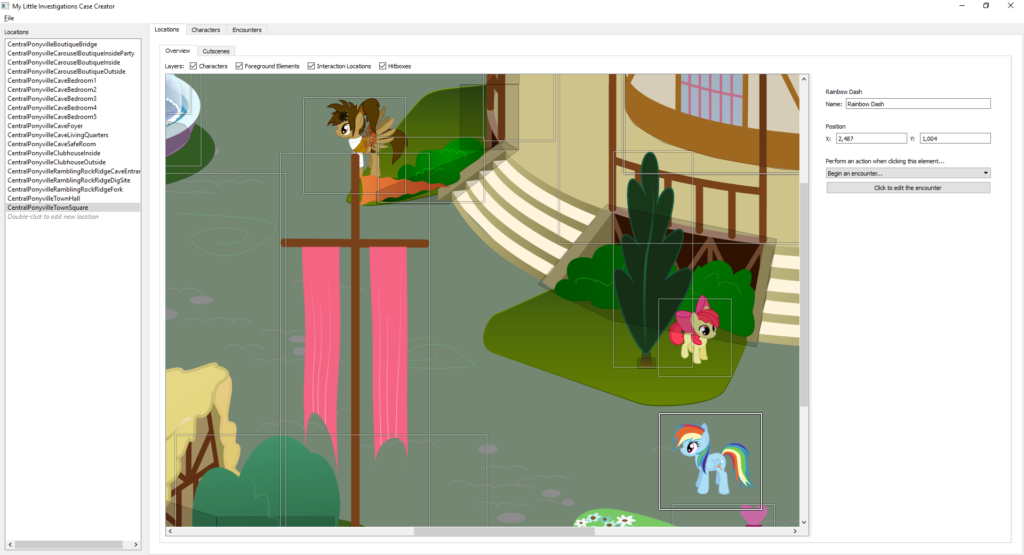
As said above, this UI is still very early, but the general idea behind the case creator is that people should be able to use it without having any understand of programming or anything like that – to the fullest extent possible, we want the case creator to be intuitive to use. In this case, which is the location editor, everything present in this location is displayed in layers that can be enabled or disabled, and anything in an enabled layer can be dragged to where the creator wants it to be. Selecting an element will also bring up a pane that will let you edit any properties of that element, such as determining its position more granularly, defining what should happen when the player clicks it, conditions that determine the presence of a character or object (not yet implemented), and so forth.
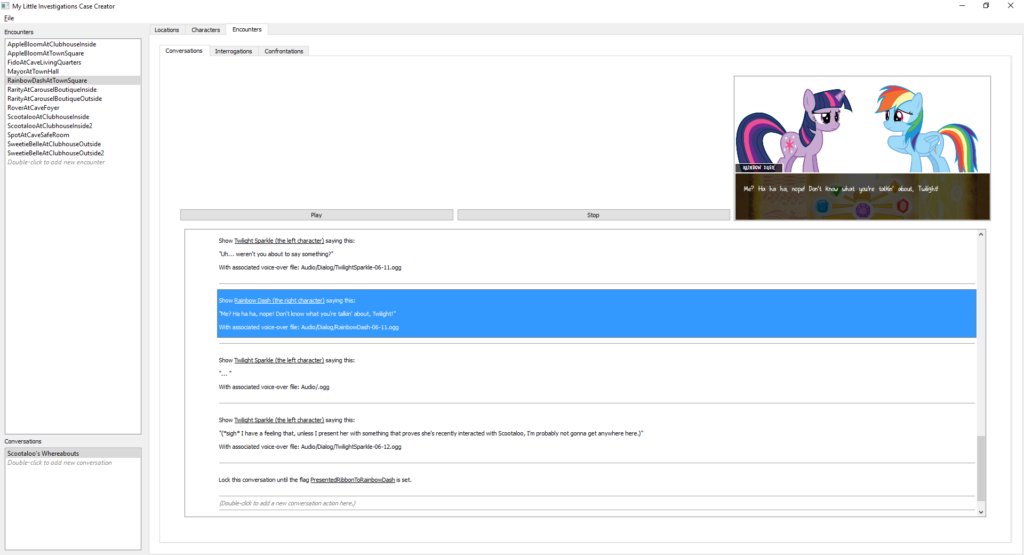
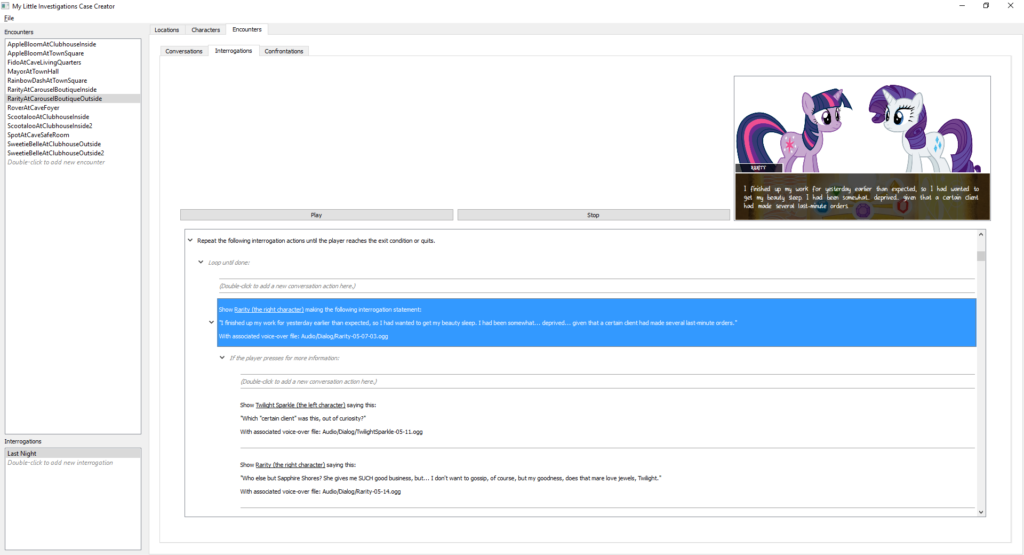
Editing character encounters is necessarily less visual in nature, since there’s nothing to be laid out on screen, but I’m still doing my best to make it as easy to understand as possible. Conversations are organized in a hierarchical format, with new layers of the tree created anytime something branches, like a condition, a loop, a multiple-choice question, and so forth. If you click on a conversation action, you can see what it looks like in the top-right window, and you’ll be able to click to play any given line of dialog to see if the text synchronization or emotional choices look good, or whether you’ve selected the right voice line.
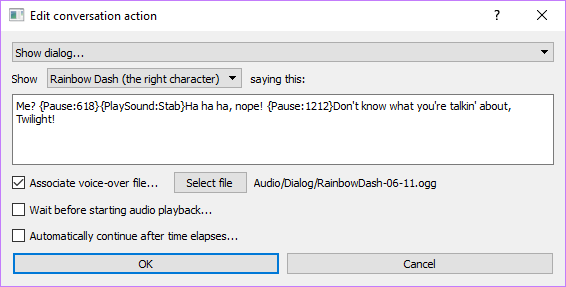
To edit an action, just double-click it to bring up a dialog window that facilitates that functionality:
Or, to insert an action, you can just double-click on one of the separators, which will display a message on mouse-over saying that you can do that.
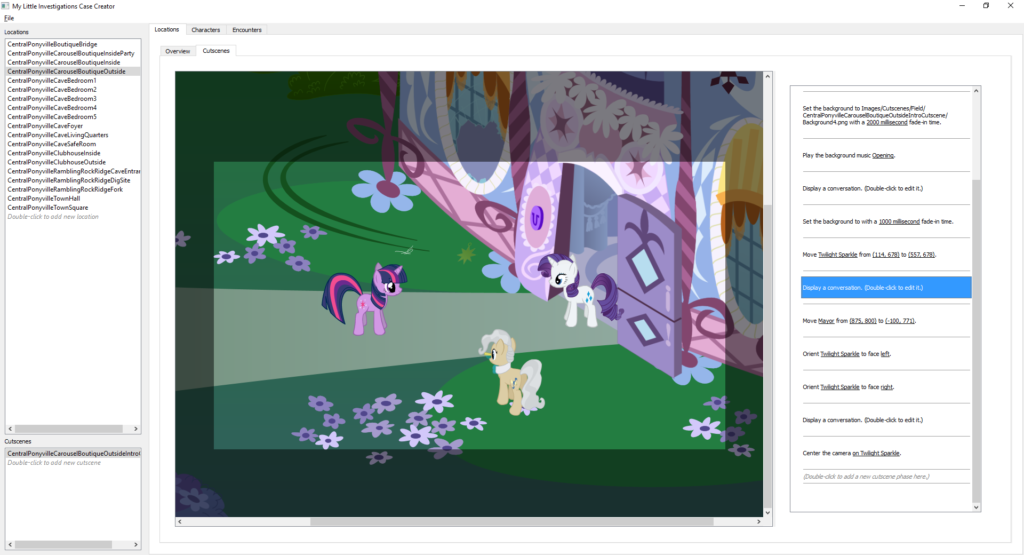
Editing cutscenes is somewhat a combination of the two, in that you can see the current state of the cutscene visually, including character and camera positions, while also being able to edit the cutscene phases on the right in the same way you can edit conversation actions.
There’s still a lot that has yet to be implemented – for example, you can’t yet edit characters, evidence, or zoomed-in views – but all of that is in the pipeline. This will be the tool that we’ll be internally using to implement case 2, so the tool will get plenty of internal usage that will vet its usability. Once it’s released, we’ll also be releasing a pack containing all of the audio and visual assets used to date in MLI in both case 1 and case 2 (that will include all the mane 6, plus Spike, plus all the other characters seen in those cases), which will give people a good base to build upon if they want to develop their own cases.
That’s all we’ve got so far. Sorry we’ve been a bit lax in terms of posting to this space. I know I say that often, but, well, that’s because it continues to be true. Thanks for your patience as we continue to develop. ‘Til next time!